Au cours de leur navigation sur le web ou dans les applications mobiles, les utilisateurs sont amenés à remplir des formulaires divers, qui peuvent parfois les décourager. Il en existe de toutes les sortes avec des finalités très différentes.
Avant toute chose, il faut définir à quoi va servir votre formulaire. À Télécharger un document ? Contacter avec une personne ? Souscrire à une assurance ? Rechercher une destination pour partir en vacances ? Ces exemples prouvent que les formulaires interviennent n’importe où, et c’est à nous de fournir à l’utilisateur la solution la plus juste et efficace pour qu’il ne considère pas avoir à faire d’effort pour y répondre.
Voici nos conseils et bonnes pratiques pour les construire de la meilleure façon possible !
1. Réfléchissez au format
La fonctionnalité que réserve un formulaire va tout de suite influencer la façon dont il va se présenter, et où il va se positionner. Un champ de recherche pourra se trouver dans une barre de navigation ou en plein milieu d’un header selon son importance, tandis qu’un formulaire de contact sera peut-être dans une page plus à l’abris des regards.
Ensuite, il faut préparer les informations à demander à l’utilisateur pour savoir quels types de champs utiliser. Ce qui nous amène à l’étape n°2 !
2. Variez les composants
Pour ne pas risquer d’ennuyer l’utilisateur avec un formulaire de 15 champs, triste et monotone, il ne faut pas hésiter à piocher des composants différents ! Par exemple, utilisez des checkboxes ou un menu déroulant pour lui demander de sélectionner des informations. S’il doit fournir un document, un joli bouton d’upload fera l’affaire. Des composants spécifiques existent comme notamment l’ouverture d’un calendrier pour saisir une date de naissance.
En plus, utiliser des composants spécifiques permet à l’utilisateur d’anticiper ses actions à venir, un gros avantage !
3. Utilisez des labels
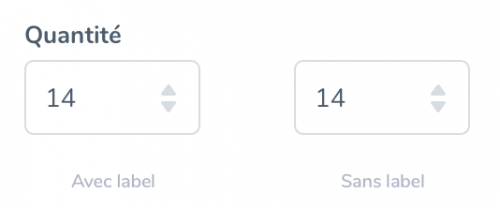
Selon la complexité de votre formulaire, l’utilisation de labels sera à privilégier. Nous conseillons de les utiliser le plus souvent possible car ils ont un grand rôle dans la compréhension au niveau de l’utilisateur, notamment lorsque les champs sont remplis, s’il a besoin de vérifier ses réponses. Dans l’exemple ci-dessous, si je dois revenir sur la quantité d’objets que je souhaite commander, sans le label, je ne sais plus de quoi il s’agit.

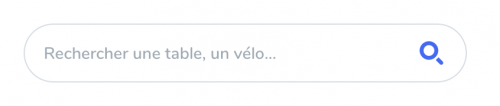
4. Jouez avec les placeholders
Dans les champs sans label, comme les champs de recherche, les placeholders ont un rôle très importants. Ils démontrent à l’utilisateur comment exprimer sa recherche s’il a déjà une idée précise, ou ils peuvent lui donner des idées en lui proposant un ou deux exemples. C’est un avantage pour l’utilisateur, mais aussi pour vous ! Parce qu’il donne potentiellement une idée, même vague, de ce que peut proposer votre site e-commerce.

Quelques exemples : une fausse adresse e-mail dans un champ d’adresse, un numéro de téléphone pour donner une idée du nombre de chiffres à saisir, un code postal fictif… Ces petites indications vont vraiment faire gagner du temps et de la réflexion à l’utilisateur.
5. Soufflez leur la réponse…
C’est un jeu dans lequel on a le droit de tricher ! Enfin un petit peu…
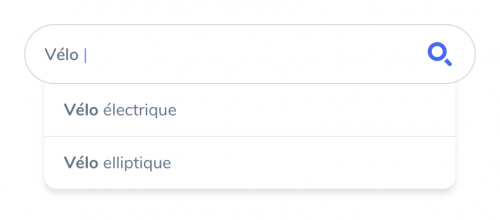
Toujours dans l’idée de faire gagner du temps et de simplifier la vie de l’utilisateur, vous pouvez permettre dans certains champs l’affichage de données sous forme d’auto-complétion. C’est à dire que lorsqu’il va commencer à écrire, des suggestions vont apparaître à portée de main !

Vous pouvez aussi leur sauver de précieuses secondes en seulement une phrase : un conseil sous un champ. Par exemple, les contraintes pour créer un mot de passe, le nombre de caractères autorisés dans une description, etc.
6. Optimisez l’affichage sur mobile et tablette
Si votre formulaire est voué à l’utilisation en mobile ou en tablette, vous pouvez l’optimiser ! Voici quelques exemples pour profiter de toutes les solutions possibles :
Découpez votre formulaire en plusieurs pages
S’il est conséquent, il faudra peut-être définir des groupes de questions à afficher sous forme d’étapes. Il peut être très frustrant de remplir un formulaire dont on ne voit pas la fin, alors que franchir quelques pages envoie un message de satisfaction à l’utilisateur : il avance. Cette méthode est notamment utilisée pour les tunnels d’achat dans les sites e-commerce.
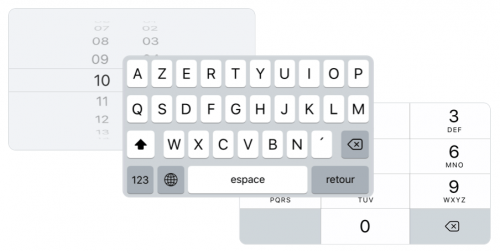
Prévoyez le bon clavier
En mobile, on peut dans certains cas choisir quel clavier afficher pour quel champ. Peut-être que pour saisir les chiffres de sa carte bancaire, l’utilisateur n’aura besoin que d’un clavier avec les chiffres ? Et puis pour sa date d’expiration, un sélecteur de date ?

7. Ajoutez des icônes
Pour encore améliorer votre formulaire, vous pouvez ajouter des icônes dans les champs ! Attention, c’est à faire avec parcimonie. N’ajoutez pas des icônes sur tous les champs d’un formulaire qui en contient vingt, mais pour un écran de connexion, c’est parfait.
![]()
Et si vous êtes à la recherche d’icônes, nous avons créé un pack à télécharger gratuitement sur notre espace outils et ressources !
8. Veillez à l’accessibilité
Pendant que vous créez vos formulaires, vérifiez la clarté de vos composants. Que les champs ou boutons soient assez gros, que les textes soient lisibles et les couleurs suffisamment contrastées pour s’afficher correctement sur tous les écrans.
9. N’oubliez pas les déclinaisons !
Maintenant que tout est prêt, il vous reste à prévoir les déclinaisons de vos champs ! Il en existe plusieurs, mais les plus fréquents sont :
- Champ à remplir
- Champ en cours de saisie
- Champ avec une erreur
- Champ désactivé

10. Soignez le message de validation
Et voilà ! Votre utilisateur a parcouru tout votre formulaire sans une seule faute. Vous pouvez être fier de lui ! C’est le moment de lui envoyer un beau message pour le féliciter d’avoir été si patient.
Ce message doit correspondre à votre image de marque, il doit être cohérent avec le ton des autres messages du site, et assez succinct pour ne pas lui demander un effort de lecture non plus.



