Vous souhaitez créer une entreprise ou une startup de commerce en ligne ? Vous vous posez surement la question de quelle plateforme est la plus adaptée à votre projet : lancer un site e-commerce, développer une application mobile commerciale, une webapp… ?
Avec le constat que les comportements d’achats se portent de plus en plus vers le mobile et qu’une stratégie marketing multicanale est désormais quasi indispensable pour couvrir son marché, les usages et les profils de vos prospects/clients… par quoi commencer ?
1. L’e-commerce et le m-commerce : quels usages ?
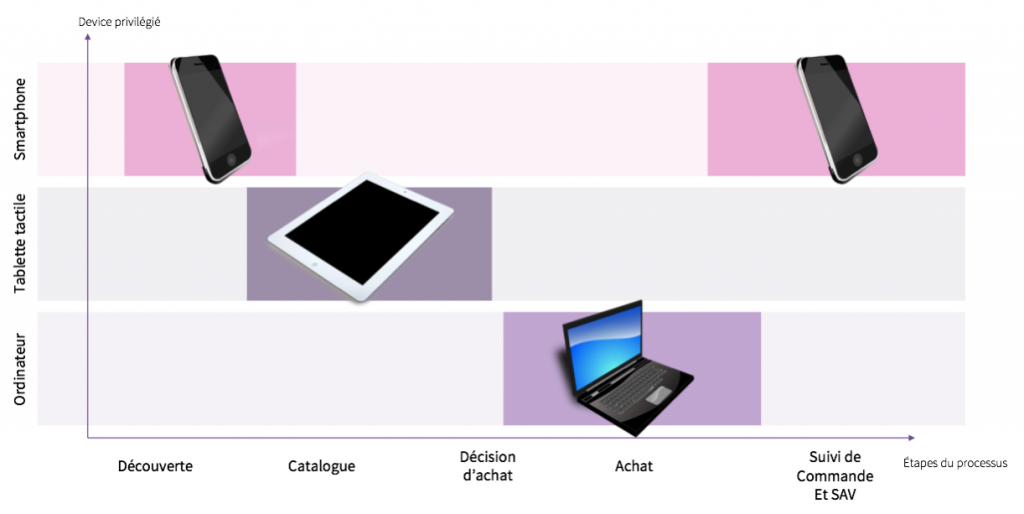
Les usages sont multiples et très évolutifs ! Certains consommateurs s’informent en boutique avant acheter en ligne, d’autres font l’inverse. L’achat depuis un mobile convainc de plus en plus d’usagers mais certains ne se sentent assez en confiance autre part que depuis un ordinateur pour cela. Et pourtant : la tablette est le support idéal pour consulter le catalogue d’un site commercial et le smartphone est largement préféré pour suivre la livraison d’un colis.
Devices préférés selon le processus d’achat client :

2. Quelle technologie pour lancer sa boutique en ligne ?
La technologie permettant d’avoir le plus grand rayonnement possible est le site web e-commerce. Même si vous avez dans l’idée de réaliser une interface dédiée mobile avec des contenus, usages, fonctionnalités et services spécifiques aux smartphones et tablettes, nous vous conseillons de commencer par un site web car :
- il correspond aux usages les plus répandus puisque les consommateurs en ligne sont plus à l’aise devant un ordinateur pour effectuer un achat ;
- vous pouvez travailler son référencement sur les moteurs de recherche pour augmenter votre visibilité (achat de mots-clés, inbound marketing, animation des réseaux sociaux pour attirer du monde sur votre site, blogging, etc.) ;
- votre site e-commerce vous permettra en parallèle de votre boutique de présenter votre univers de marque et vos objectifs/valeurs (des contenus qui seront également référencés par les moteurs de recherche !) ;
- les coûts de développement sont généralement plus abordables que pour une application mobile native. De même que la maintenance, ce qui vous permettra d’ajuster plus facilement votre offre numérique en fonction des retours utilisateurs et des comportements d’achat de votre cible.
NB : évitez de choisir le développement d’un site mobile, cette technologie génère trop d’inconvénients pour être intéressante :
- duplication de contenus néfastes pour le référencement ;
- pop-in gênante dès l’ouverture du site pour rediriger ou non l’utilisateur vers le site ;
- un design et une ergonomie très peu customisable et ainsi peu agréable.
Indispensable : le responsive design
Notre conseil : votre site internet doit être responsive design ; c’est à dire que son contenu doit pouvoir s’adapter dynamiquement à la taille et la résolution d’écran utilisé par votre cible.
Veiller à ce que votre site soit adapté aux appareils les plus couramment utilisés est assez délicat. Car il ne suffit pas de prévoir une adaptation smartphone, tablette et ordinateur ! En effet, votre site doit pouvoir s’adapter aux vieux appareils, aux dernières nouveautés (il y en a tous les ans), aux excellentes qualité d’affichage comme au moins bonnes et à de nombreuses tailles d’écran différentes. De même, le navigateur utilisé a un impact en terme d’affichage : Google Chrome, Mozilla Firefox, Internet Explorer, Safari… sachant que chacun d’entre eux a plusieurs versions et que tous les internautes ne font pas forcément les dernières mises à jour.
Ça fait beaucoup de paramètres à prendre en compte, mais c’est indispensable pour garantir une navigation fluide et agréable aux personnes qui consulteront votre site marchand depuis un mobile.
La limite du design
Un site responsive design vous garantira de toucher la part de votre cible qui navigue sur votre interface depuis un mobile. Cela leur permettra de parcourir vos articles et d’aller jusqu’au paiement. Mail il faut garder à l’esprit que c’est une solution “adaptée” mobile et non pas “dédiée”, ce qui apporte son petit lot de frictions en terme de navigation…
À commencer par un design pas 100% adapté mobile. En progression certe, car peu à peu les framework de Responsive Design proposent de plus en plus d’éléments pour améliorer l’ergonomie de la consultation mobile. Mais nous sommes encore loin d’une adaptation parfaite ! Par exemple : pas de version active des boutons (hover) au touché, un design “web” qui ne correspond pas aux guidelines des OS mobile auxquels les mobinautes sont habitués, etc.
3. Pourquoi compléter son site web e-commerce avec une application mobile ?
Comme nous avons pu le voir avec les statistiques ci-dessus, de chaque appareil découle des usages différents et des opportunités commerciales et stratégiques. C’est pourquoi les géants de la vente en ligne ont mis en place de larges stratégies marketing numérique multicanales.
C’est le cas d’Amazon qui surfe par exemple sur web-to-store, le store-to-web et les usages mobile en proposant une application permettant de scanner le code barre d’un produit quelconque (ou de le prendre en photo). S’il est disponible dans le catalogue Amazon, l’usager a alors la possibilité de le commander avec une réduction immédiate de 5% et une livraison en 24h !
Ajouter une application mobile à son site e-commerce dans votre stratégie marketing vous permet d’ajouter une dimension supplémentaire à l’expérience de vos consommateurs :
Fidéliser et renforcer votre relation client
Si vous parvenez à convaincre vos consommateurs de télécharger votre application mobile, ils vous auront toujours dans la poche ! Proposez leur une expérience différente de celle de votre boutique web avec des contenus pertinents et/ou des activités (jeux, ventes privées, découverte d’avant-première) qui apportera une vraie valeur ajoutée à votre application et renforcera, par ricochet, votre relation client et leur fidélisation.
Pour cela, il faut savoir que les appareils mobiles apportent tout un lot d’opportunités techniques et d’usages qui peuvent vous être utile dans votre stratégie marketing ! Voici quelques exemples :
- Notifications push : avertir vos consommateurs d’une promotion flash, de la livraison prochaine de leur commande, etc.
- Connexion bluetooth : géolocalisation de précision en magasin pour étudier le parcours d’achat, etc.
- Connexion à l’appareil photo : possibilité de scanner un produit ou un support de communication (flyer, affiche) pour avoir plus d’informations (caractéristiques produits, quantité disponible, coloris, garanties annexes, etc.) ou pour l’acheter en ligne et bénéficier d’une livraison à domicile, etc.
- Géolocalisation avancée : store locator, envoi de notifications aux consommateurs se trouvant à proximité d’une boutique, etc.
- Réseaux sociaux : en permanence connecté à leurs réseaux préférés, vous pouvez inciter vos consommateurs à partager vos contenus ou leurs achats, à commenter et noter un service en échange d’un avantage ;
- Compte de fidélité : créer un compte utilisateur sécurisé permettant de cumuler des avantages à chaque achat en boutique et que vos consommateurs peuvent dépenser sur votre boutique en ligne ;
- Gaming : les applications jeux sont les plus téléchargées sur les stores, vous pouvez leur proposer leur un jeu quotidien par exemple qui leur fera gagner des avantages ou participer à des jeux concours ;
- etc.
Pour conclure, si vous souhaitez vous lancer dans le commerce en ligne, nous vous conseillons de commencer par développer votre site internet e-commerce en veillant à ce qu’il soit parfaitement responsive design. Pour cela, à Mobizel nous utilisons le framework Sylius couplé à Symfony.
Puis dans un second temps, après avoir bien implanté votre activité sur le marché et fidélisé votre cible, vous pouvez le compléter avec une application mobile native qui apportera une dimension multicanale à votre stratégie marketing et de nouvelles fonctionnalités pour alimenter l’intérêt de vos clients à votre marque.
Ces articles pourraient vous intéresser :



