C’est quoi, un onboarding ?
Un onboarding, c’est une suite d’écrans qui s’affiche après le lancement de l’application, lors de sa première ouverture pour accueillir vos nouveaux utilisateurs·ices. Il vous donne des informations sur l’application et vous permet de la configurer si besoin.
Imaginez. L’onboarding, c’est un peu le serveur qui vous réceptionne à l’entrée du restaurant dans lequel vous venez d’entrer. Il vous donne une première idée du type de restaurant dont il s’agit (plutôt formel, à la cool…) et vous pose les questions indispensables pour votre repas : une table pour combien de personnes ? Plutôt en terrasse ou à l’intérieur ? Il vous tend la carte, vous faites vos choix et n’avez plus qu’à profiter du repas.
Une fois l’onboarding passé, vous accédez au contenu de l’application, potentiellement préparé spécialement pour vous.
Les objectifs d’un onboarding
Selon le concept de votre application, s’il s’agit de proposer du contenu à l’utilisateur ou de lui apporter un service, l’objectif de l’onboarding ne sera pas le même. Nous avons identifié trois grands objectifs pour proposer à l’utilisateur un chemin logique et utile.
1. Configuration de l’app
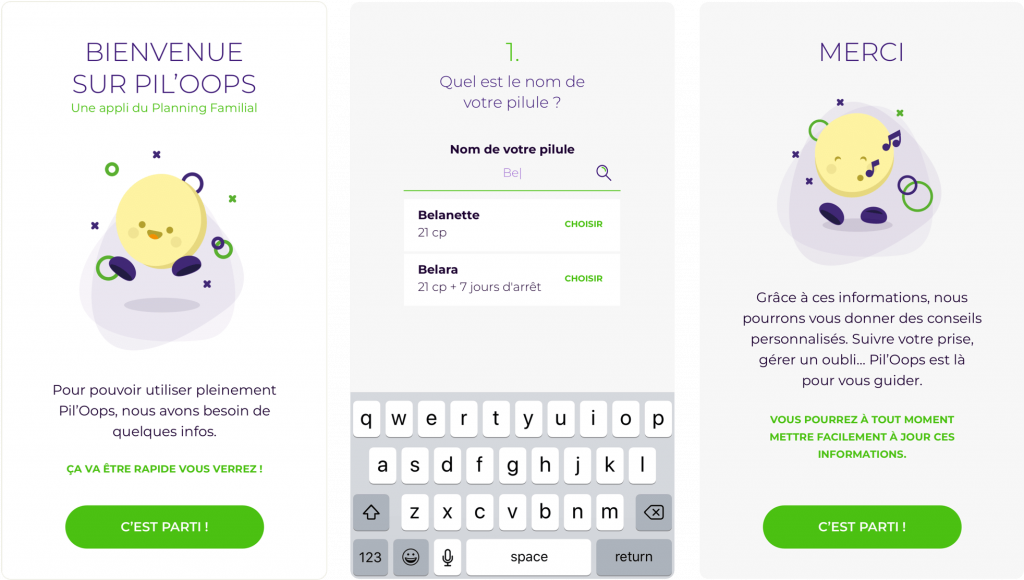
Certaines applications auront besoin d’informations spécifiques à l’utilisateur·ice et indispensables à son bon fonctionnement. Par exemple, dans l’application Pill’Oops, qui permet le suivi de prise de pilule contraceptive, l’utilisateur·ice doit renseigner la pilule prescrite et la fréquence de sa prise. Dans une application qui propose des recettes de cuisine, l’application peut demander les aliments que la personne aime ou n’aime pas. Ces méthodes permettent d’assurer à l’utilisateur·ice la pertinence du contenu affiché ensuite.
De plus, cette technique vous permet d’éventuellement récolter les données saisies par vos utilisateurs·ices pour les analyser dans un intérêt Marketing.

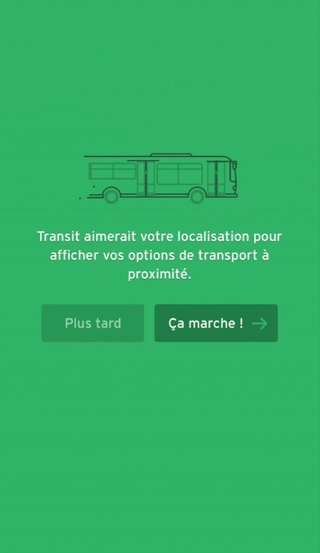
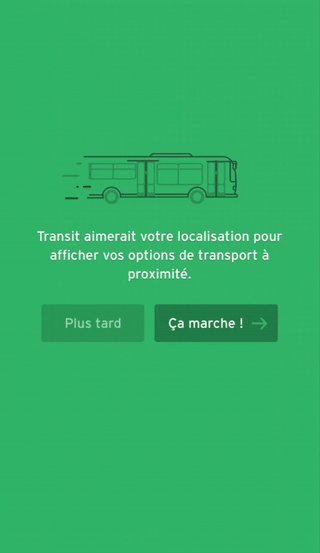
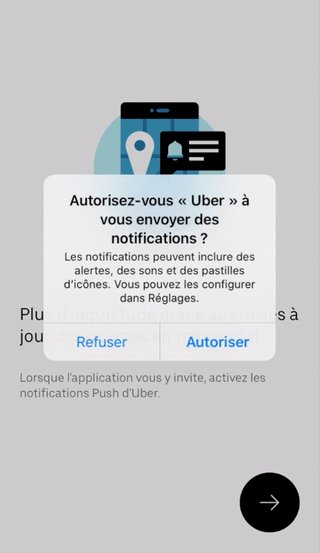
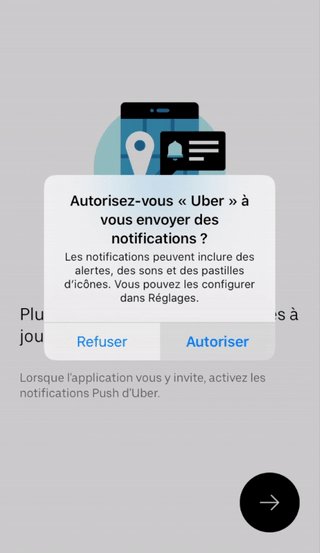
2. Gestion des demandes d’autorisations
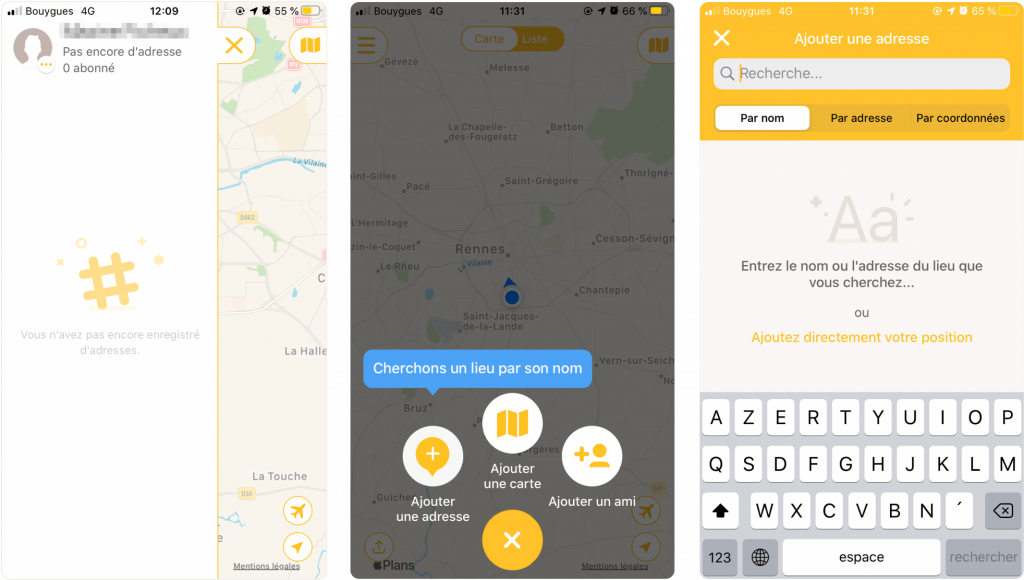
D’autres applications utilisent des données de l’utilisateur qui requièrent son autorisation pour y avoir accès. Parmi les plus fréquentes, il y a l’accès à la géolocalisation, l’appareil photo, ou encore au bluetooth si l’application se connecte à un autre appareil. Dans ce cas, l’onboarding permet de demander ces accès à l’utilisateur en douceur mais surtout en expliquant pourquoi toutes ces informations sont nécessaires. Personne n’aime lorsqu’une application se lance avec une succession de pop-ups d’autorisation à donner sans toujours savoir à quoi elles vont servir.
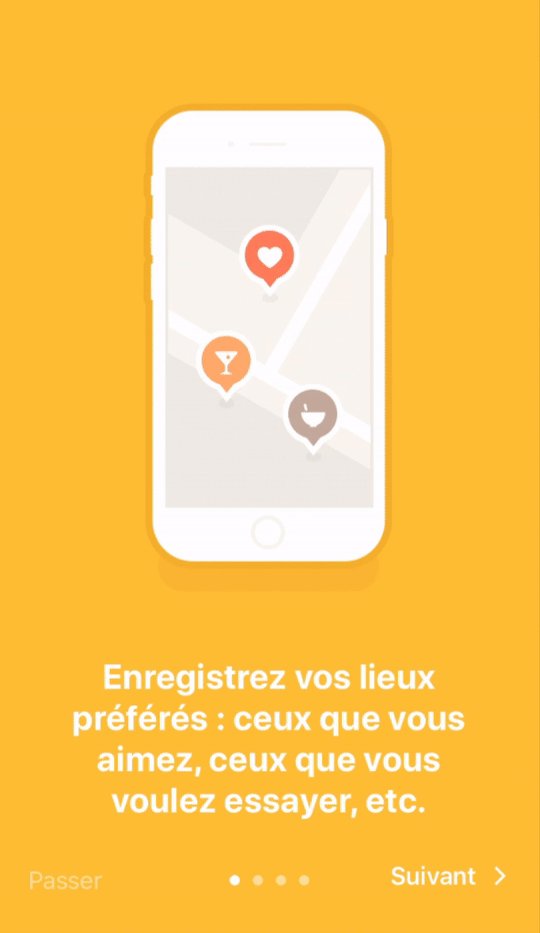
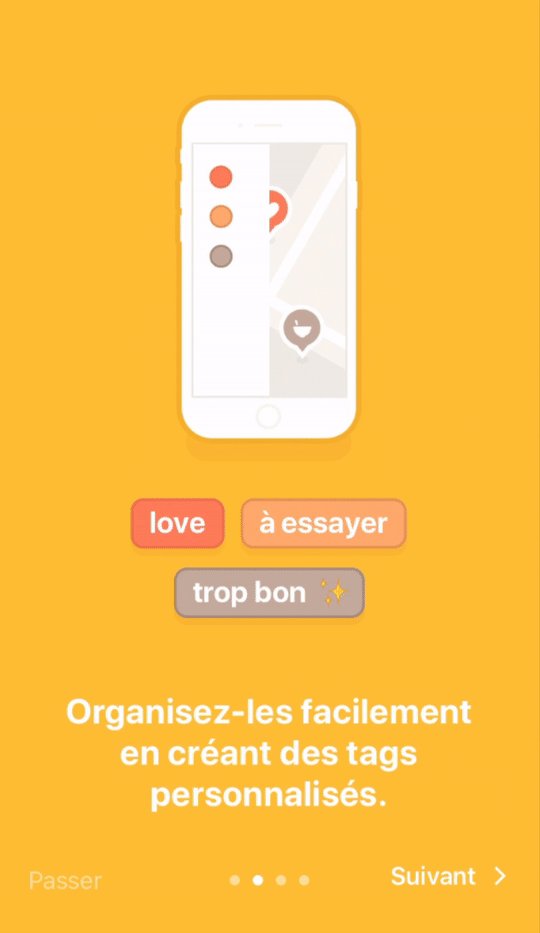
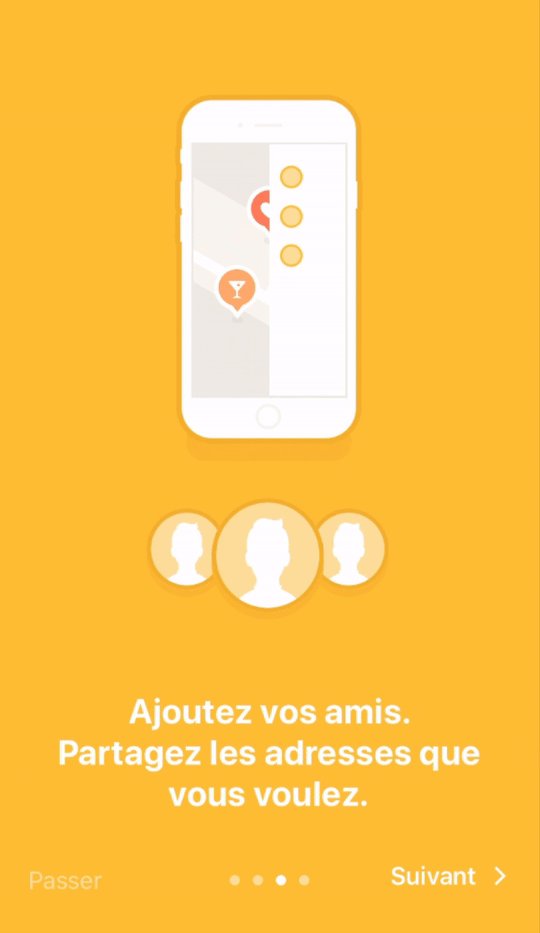
3. Présentation de l’app ou tutoriel
Le dernier objectif possible est l’introduction de votre proposition de valeur à l’ouverture de l’application. Il s’agit de présenter les grandes fonctionnalités existantes en expliquant éventuellement comment s’en servir (attention, il ne s’agit pas non plus d’un manuel d’utilisation, sinon l’utilisateur·ice risque de se méfier de sa facilité d’usage). Ce type d’onboarding permet de donner confiance à l’utilisateur en lui proposant un produit bien fini, et parfois à lui teaser certaines fonctionnalités accessibles en version Pro, par exemple, si l’application propose de l’achat in-app.
Ai-je besoin d’un onboarding ?
Oui et non, certaines applications ne nécessitent pas forcément d’onboarding. Voire dans certains cas, il serait même contre productif. Par exemple pour les applications de contenu : l’utilisateur télécharge l’application pour voir ce qu’elle propose et éventuellement rechercher quelque chose de précis rapidement. Lui proposer un onboarding au lancement de Youtube lui demanderait du temps sans raison, par exemple.
Laissez l’utilisateur découvrir l’application
Si vous n’êtes pas sûr que votre application nécessite un onboarding, mais qu’il y a certaines fonctionnalités qui mériteraient d’être expliquées, des solutions existent.
Tuto “surprise”
Sous la forme d’info-bulles près d’une icône ou d’une consigne sur une page, il est toujours possible d’expliquer une fonctionnalité ou de demander des autorisations à l’utilisateur pendant qu’il se sert de l’application. Par exemple, Instagram demande l’accès à l’appareil photo que lorsque l’utilisateur souhaite créer un post ou une story. Autrement, il peut consulter son contenu tranquillement.
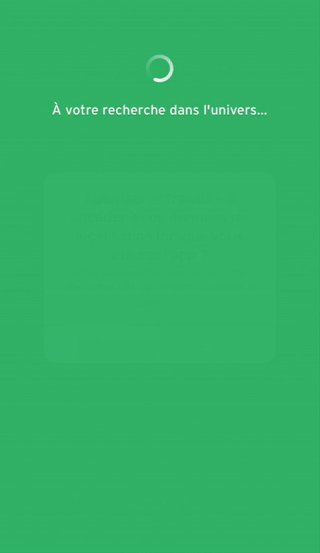
États vides ou placeholders
Il est également possible de prévoir, dans les écrans qui pourront afficher des données lorsqu’elles seront collectées, un espace “vide” (empty state en anglais) avec un texte qui mentionne quelles données arriveront ici et comment. Une façon d’expliquer quelque chose à l’utilisateur sans trop le distraire dans un onboarding ou un tuto.

Comment le construire ?
Vous avez réussi à identifier si votre application devrait avoir un onboarding et quel serait son objectif, il ne vous reste plus qu’à savoir quel contenu et quelles fonctionnalités mettre en avant pour en tirer tous les bénéfices.
Basique, simple
S’il y a quelque chose qu’il faut garder en tête lorsque l’on conçoit un onboarding, c’est qu’il faut être concis, aller à l’essentiel. Le but est d’apporter un plus à l’utilisateur, et non pas de lui demander un effort. Fixez un nombre d’étapes maximum à afficher pour ne présenter que le plus important. La lecture d’un onboarding doit être fluide, facile et utile.
Le contenu
L’interface utilisateur
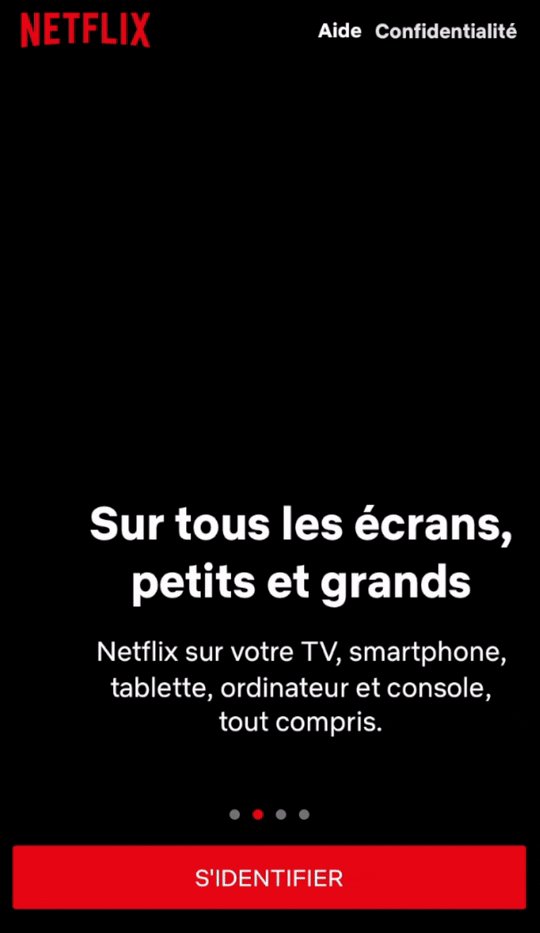
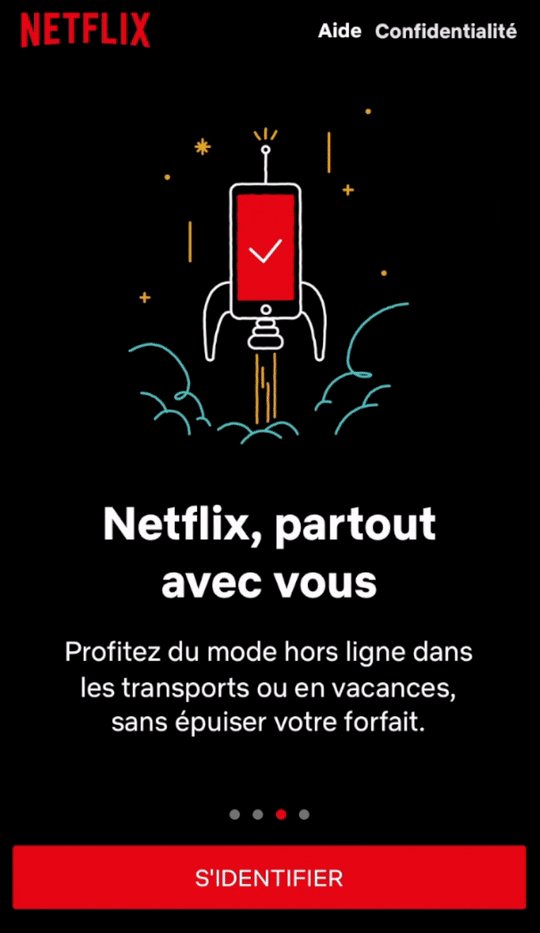
Habituellement, un onboarding se présente sous la forme de plusieurs écrans successifs que l’on peut passer avec un swipe (geste qui consiste à balayer son écran vers la gauche, comme pour faire défiler des photos) ou avec un bouton.
Le texte
Ne faites pas l’impasse sur la façon dont vous rédigez le contenu, le wording de votre application est primordial ! Pour un texte efficace, cherchez à décrire ce que vous souhaitez dire de manière très claire et accessible pour tout le monde. Utilisez des verbes d’action pour les titres et ne rédigez pas plus de deux phrases courtes par étape. Et si votre image de marque le permet, vous pouvez employer un ton un peu léger, voire faire un ou deux jeux de mots. Que ce soit un peu ludique quoi !
Le visuel
Un bon onboarding est concis, mais aussi joli ! Vous pouvez l’agrémenter d’images ou de captures d’écran de l’interface afin d’illustrer vos propos et habiller l’écran. Cela permet de renforcer l’identité de marque par la même occasion. Il faut toutefois que le design de ces étapes soit cohérent avec le reste de l’application.
Les fonctionnalités
Indicateurs de progression
Un onboarding contient la plupart du temps des indicateurs pour savoir combien d’étapes il contient. Une sorte de pagination visuelle qui démontre le peu de temps qu’il faut y consacrer.
Passer (skip)
Vous pouvez offrir à vos utilisateurs la possibilité de passer un onboarding s’il s’agit d’un tutoriel ou d’une présentation de l’application. Il se peut que vos utilisateurs connaissent déjà bien votre concept !
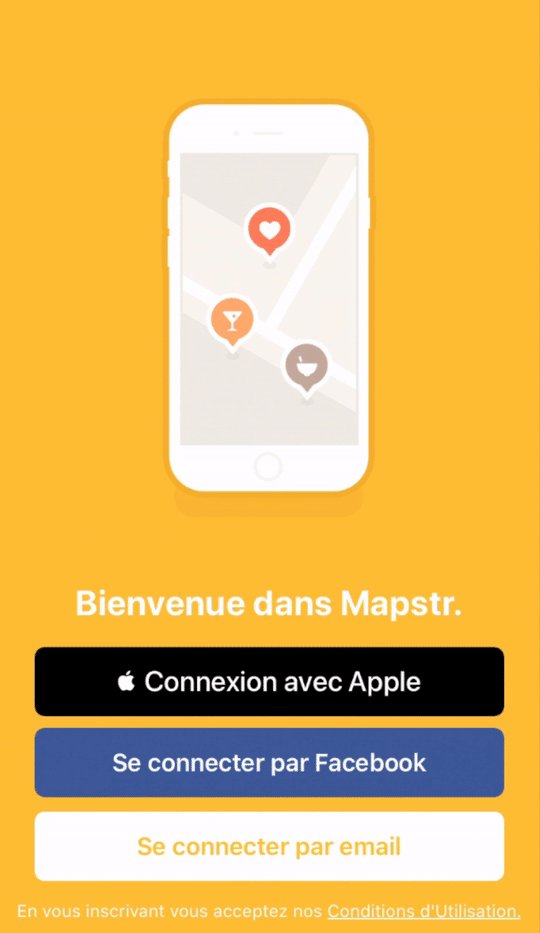
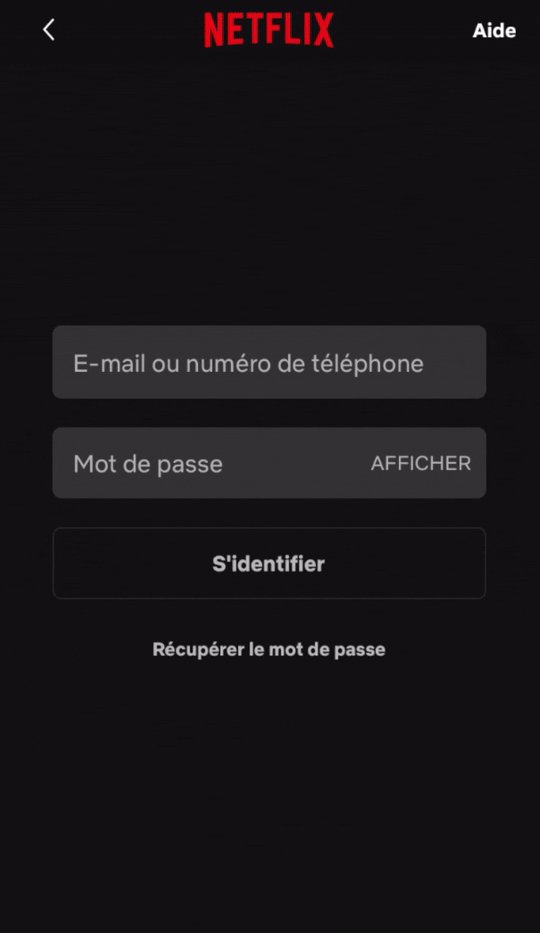
Connexion / Inscription
Il faut posséder un compte pour accéder à votre application ? Vous pouvez décider d’afficher les boutons de connexion et d’inscription sur chaque écran de votre onboarding. De cette manière, il peut consulter le contenu et l’arrêter quand il le souhaite pour passer à la suite. Mais vous pouvez aussi l’inclure dans votre onboarding ! À voir au point suivant…
Formulaire
Comme Pill’Oops mentionnée plus tôt, si votre application contient un formulaire dans son onboarding, n’hésitez pas à le découper en plusieurs étapes ! L’utilisateur sera plus enclin à répondre à une question par écran plutôt que d’avoir affaire à un formulaire de 10 champs les uns sous les autres.
En conclusion, vous l’avez compris, un onboarding possède une véritable valeur en terme d’expérience utilisateur et ne doit pas être laissé de côté au moment de la conception et du design de votre application. C’est la première impression de votre application ; il ne faut pas la râter !