C’est quoi l’outil Flutter Flow ?
Flutter flow est un outil en ligne qui permet de réaliser des applications rapidement depuis son navigateur. Il permet d’après ses créateurs, de créer de magnifiques interfaces graphiques, de générer du code «propre» et de pouvoir déployer ce code sur les différents stores en quelques clics.
Le slogan de cet outil est « Build différent » ou « Réalise différemment » en français. Avec cet outil, pas besoin de savoir coder en Flutter.
En effet, l’outil permet :
- De créer le design de l’application en utilisant un simple drag-and-drop de composants
- De connecter des données à cette application avec notamment la possibilité de connecter son projet à firebase et même en utilisant ses propres APIs
- D’implémenter des fonctionnalités avancées
- De personnaliser ses widgets et ses fonctions
Comment fonctionne l’outil Flutter Flow ?
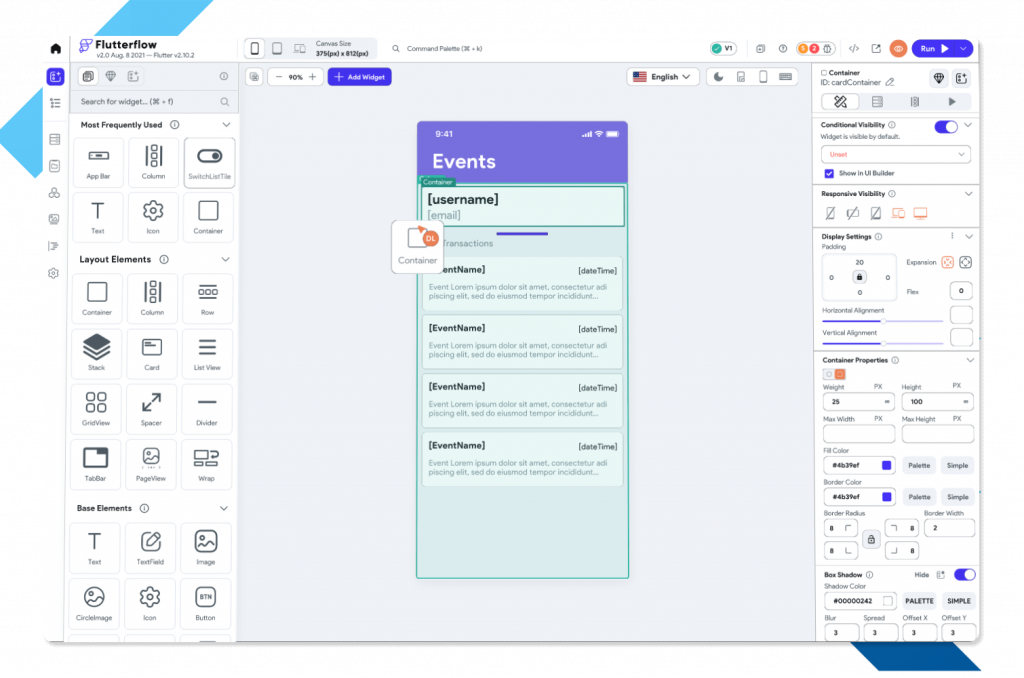
Cet outil nous offre une interface très minimaliste et compréhensive. Comme vu précédemment, on y retrouve de nombreux widgets que l’on peut drag-and-drop sur la maquette du téléphone afin de les afficher. Pour chacun de ses widgets, nous pouvons les personnaliser avec les couleurs, valeurs, dimensions que nous souhaitons.
Pourquoi Flutter Flow ?
Comme expliqué sur leur site, Gartner estime qu’en 2024, 65% du développement d’application mobile sera fait à l’aide d’outils low-code.
Flutter flow est un outil low-code qui permet donc d’économiser du temps (10 fois plus d’après eux) et de l’argent (il s’agit d’applications multi-plateformes), et de ne jamais partir de 0 avec un ensemble de templates proposés et personnalisables.
Flutter flow estime aussi être proche des utilisateurs, en écoutant leurs commentaires et en agissant vite.
Sur le papier, il s’agit d’un outil parfait, vainqueur du Golden Kitty en 2021, qui permet de créer ses applications rapidement et facilement. Mais est-ce vraiment le cas ?
Pour le savoir, nous allons réaliser un projet de test avec la version gratuite afin de voir comment prendre en main cet outil mais aussi pour voir si celui-ci est vraiment aussi puissant qu’il prétend l’être.
Notre test de Flutter flow sur un projet vierge
Les widgets proposés par l’outil

Flutter flow propose de nombreux templates visuellement très beaux. Dans notre cas, nous allons réaliser un projet vide, c’est-à-dire que nous n’utiliserons pas les templates déjà existants.
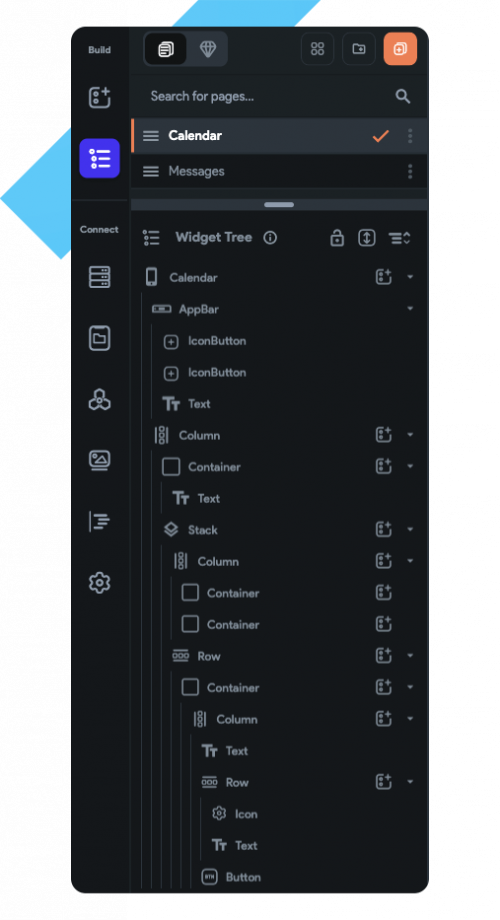
La prise en main de l’outil est vraiment agréable et simple, tout est assez intuitif. Le drag-and-drop fonctionne parfaitement bien, et la construction de l’application se fait assez rapidement. Nous avons la possibilité de voir l’arborescence de nos composants avec le Widget Tree qui est très bien fait. Il est possible de dupliquer des éléments, et de les déplacer directement dans le Widget Tree ce qui est très pratique.
Cependant, les widgets proposés sont les widgets «basiques» de Flutter et il n’existe pas certains Widgets bien spécifiques à Flutter, ce qui peut poser problème.
De plus, lorsque l’on commence à avoir une structure assez complexe, composée de nombreuses «column» et «row», le navigateur a un peu de mal à imbriquer les widgets.
Un temps de prise en main nécessaire

Plus nous avançons dans la conception de notre application, plus nous remarquons que l’utilisation de cet outil de façon optimale, nécessite un temps de prise en main. Bien que l’interface soit assez intuitive, certaines fonctionnalités demandent un peu de recherche. Il faut aussi faire attention à ne pas se «noyer» dans les informations qui deviennent nombreuses, surtout quand la structure de l’application devient de plus en plus importante.
Attention : pour cette application, nous n’avons pas utilisé la connectivité à Firebase, ni à une API (qui nécessite un abonnement). Cependant, nous sommes curieux de savoir comment cela fonctionne car c’est assez délicat de gérer une connexion à une API sur Flutter. Il faudrait voir ce que ça donne avec Flutter Flow, à savoir, si c’est beaucoup plus simple ou non.
Une fois l’application désignée et terminée, nous pouvons effectuer la commande run et Flutter Flow va builder notre application (temps nécessaire entre 2 et 4 minutes). Nous avons aussi la possibilité de voir le code et de partager le projet.
D’autres options comme builder un apk, télécharger le code ou connecter le projet à un dépôt github sont disponibles dans la version payante.
Lorsque l’on regarde le code généré, on remarque qu’il possède des composants et des styles propre à Flutter Flow (FFButtonWidget, FlutterFlowTheme etc…). Le code semble assez propre étant donné que l’on imbrique seulement des composants et que le code respecte cette imbrication.
Les avantages et inconvénients de l’outil Flutter Flow
| POINTS FORTS | COMMENTAIRES |
|---|---|
| La simplicité d’utilisation | Le fait d’utiliser le drag-and-drop rend la conception de l’application facile. Manipulation des Widgets très simple |
| La possibilité de faire des composants personnalisés | Personnaliser ses composants peut être très utile pour les réutiliser sur de nombreuses applications. Possibilité de choisir les paramètres du widget parmi un large choix |
| La possibilité de tester directement les diverses interfaces sur différents types de téléphones | Lors du drag-and-drop de widgets sur l’interface du téléphone, nous pouvons visualiser le rendu sur une large panoplie de téléphone ce qui est vraiment pratique |
| La variété des widgets proposés | Il existe de nombreux widgets basiques disponibles à portée de main ce qui rend la réalisation d’applications simple beaucoup plus rapide |
| L’interface d’Icons | Celle-ci est visuel et bien plus simple à utiliser que sur Flutter |
| La génération de code pertinente | De tous les outils de génération de code, (Adobe XD etc..) il fait parti des meilleurs |
| La gestion de tous les paramètres du projet | Simplification de la connexion à firebase (dans le même dashboard), de la gestion de l’icon de l’application, des images, couleurs et de la typographie |
| POINTS FAIBLES | COMMENTAIRES |
|---|---|
| Les applications complexes deviennent lourdes à gérer | Lorsque l’on réalise des applications plus complexes, très rapidement, sans avoir un design très avancé, ça devient lourd à gérer et ça devient assez lent sur le navigateur web, alors que nous ne sommes que sur du design |
| Seulement la disponibilité des principaux widgets de Flutter | Si l’on veut utiliser des widgets moins connus comme inkWell ou expanded etc.. ils ne sont pas disponibles sur Flutter Flow, à moins de créer un widget personnalisé |
| Temps de la prise en main | Bien que l’outil soit très intuitif, il nécessite tout de même un temps d’adaptation qui n’est pas négligeable |
| La complexité des applications | Si une application devient complexe à savoir si elle a besoin d’algorithmique, de sécurité, de performance, on arrive vite aux limites de cet outil |
| Les dépendances aux classes de Flutter flow | Avec la version gratuite, on ne peut pas exporter le code qui lui est dépendant des classes de Flutter Flow |
| Le prix pour la version premium | Pour avoir un accès aux fonctionnalités complètes de Flutter Flow, il faut payer un abonnement à 70$ par mois. Il existe aussi une version à 30$ par mois mais qui contient moins de fonctionnalités |
L’avis de notre développeur sur l’outil Flutter Flow
Cet outil peut être parfait pour une personne qui souhaite découvrir le monde du développement mobile. Il est très intéressant pour :
- Démarrer et avoir un prototype rapide d’application
- Gagner du temps en concevant des widgets personnalisés et réutilisables dans tous les projets
Cependant si l’on veut réaliser un projet sans contraintes (notamment financière car c’est un outil payant), il est préférable de coder son application soi-même. De plus, Flutter flow met beaucoup l’accent sur le design. A-t-on vraiment une nécessité à utiliser cet outil facilitant la création d’interface sachant qu’avec Flutter c’est déjà assez simple ?
Le top serait un compromis Flutter Flow et Flutter : par exemple s’inspirer des settings, de la gestion des icons de Flutter Flow dans Flutter.
Pour accéder à l’outil et vous faire votre propre avis 🤓 : https://flutterflow.io/?ref=producthunt



