Webapp, site mobile, responsive design, cross-platform, application hybride ou native… On peut facilement se perdre parmi ces notions. Entre les langages web et mobiles, des technologies en constante évolution et une multitude de plateformes de développement technique, difficile d’y voir clair.
Entre un site web et une application mobile, la différence est simple. Mais lorsque l’on creuse un peu plus loin… Quelle est la différence entre un site mobile et une webapp ? Qu’est-ce qui différencie une application hybride d’une application native ? Et quelles sont les technologies permettant du cross-platform ?
[article mis à jour en février 2019]
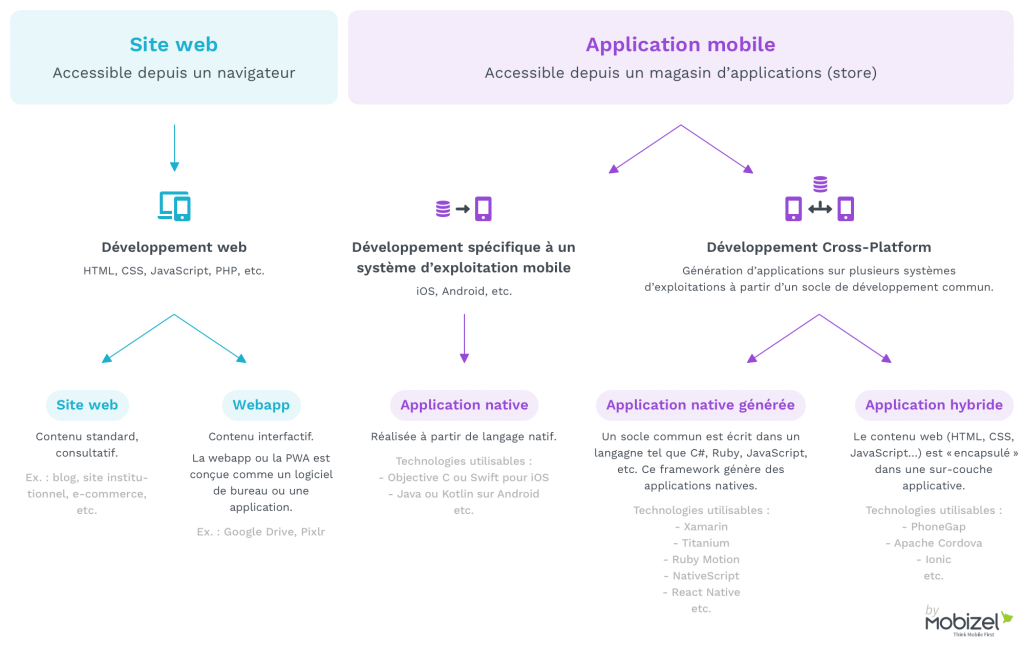
Panorama des différentes interfaces web et mobile
Pour répondre à ces questions, voici un panorama des interfaces numériques existantes et leur classification :

Interfaces accessibles depuis un navigateur web
Depuis un navigateur web, vous pouvez accéder aux sites responsive ou mobile et aux web app. Ces interfaces sont développées en HTML, CSS, JavaScript, PHP, etc ; et ne fonctionnent qu’après une première connexion internet. Certaines fonctionnalités pourront être accessibles hors connexion.
Webapp :
Il s’agit d’un logiciel applicatif pouvant être exécuté soit :
- depuis un navigateur web (web app desktop). Ils se présentent comme un logiciel de bureau, par exemple les messageries web ou Pixlr.
- depuis un smartphone (webapp mobile), par exemple la webapp Djuced.
La PWA, c’est tout simplement un type de web app.
Site :
Il existe 2 type de site :
- Mobile
C’est une interface accessible depuis un navigateur via une URL et optimisée pour une consultation mobile : hiérarchie du site, ergonomie orientée tactile, médias adaptés à l’écran, etc. L’URL d’un site mobile commence généralement par “m.” par exemple : m.starbusmetro.fr
Le site mobile tend à disparaitre depuis l’arrivée du responsive design.
- Responsive design
Il utilise une technique de développement qui permet la réorganisation des contenus d’un site web en fonction du terminal utilisé (desktop, tablette ou smartphone). Pour reconnaître facilement un site responsive design, réduisez la taille d’une page web depuis votre ordinateur et constatez les contenus qui s’adaptent à la taille de la fenêtre.
Exemple d’un projet Mobizel responsive design : Alcéane ou Rebelote
Applications mobiles
Ces interfaces sont accessibles depuis les magasins d’applications mobiles (stores). Il existe deux façons de développer une application mobile :
Par du développement natif
Le développement d’un applicative dite native est spécifique au système d’exploitation souhaité : pour développer une application iOS il faudra utiliser le langage Objective C ou Swift, pour Android Java ou Kotlin.
Par du développement cross-platform :
C’est à dire un développement qui va « générer » plusieurs applications mobiles en même temps pour des systèmes d’exploitations différents. Cette méthode permet de générer :
- des applications natives si vous utilisez des technologies telles que Xamarin, Titanium, Ruby Motion, Qtmobile, Native Script, React Native ou Flutter. Celles-ci vont vous permettre de concevoir un socle commun à vos applications avec du langage C#, Ruby, JavaScript, etc.
- ou des applications dites « hybrides ». Elles sont basées sur un contenu web commun qui est ensuite « encapsulé » dans une sur-couche adaptée aux différents systèmes d’exploitations souhaités. Pour cela, vous pouvez utiliser des technologies telles que PhoneGap, Rho Mobile ou Apache Cordova. Par exemple, LinkedIn est une application hybride.
Pour aller plus loin
Pour tout savoir sur les différences entre une application mobile et une web app, retrouvez nos autres articles :
- notre article Webapp ou app mobile, quel support pour se lancer ?
- les technologies cross-plateformes utilisées en 2019, et notamment Flutter qui n’est pas cité dans cet article.
- un focus sur la Progressive Web App : est-ce la bonne technologie pour un projet d’application ?



