Une application hybride, comment ça marche ? Quelle est la différences avec les applications mobiles natives générées ou natives ? On vous explique tout, en vous présentant les avantages et les inconvénients.
A/ Application mobile hybride : définition
Une application mobile hybride est développée à partir de langages web (HTML5, JavaScript, CSS…). Cependant, elle s’appuie également sur des technologies natives mobiles pour utiliser certaines fonctionnalités du smartphone.
Bien que développée avec du web, il s’agit tout de même bien d’une « application » dans le sens ou elle sera téléchargée depuis les magasins d’applications et installée sur le mobile, contrairement à la web app qui n’est consultable que depuis un navigateur. Par exemple, LinkedIn est une application mobile hybride.
Il existe différentes technologies de développement d’application hybride : PhoneGap, Rho Mobile, Sensa, Ionic, Apache Cordova. Dans le cas de ce dossier, nous aborderons plus particulièrement Apache Cordova.
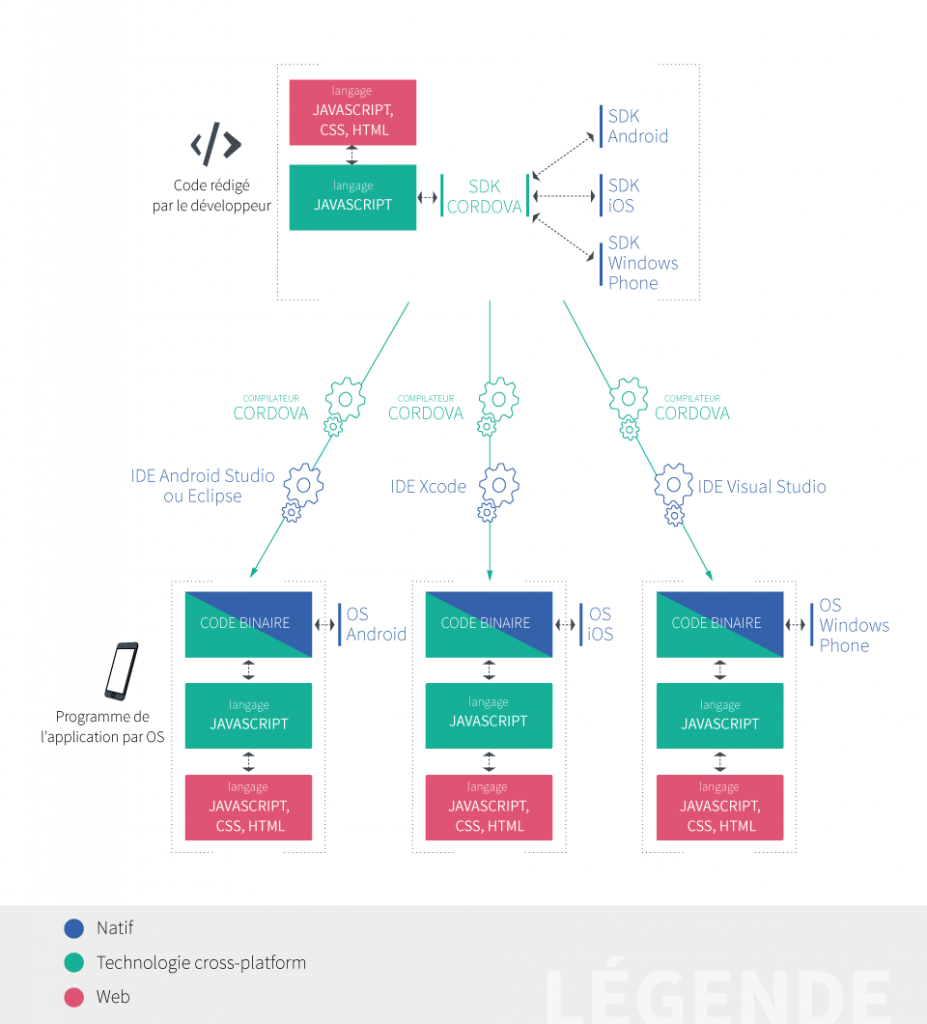
B/ Fonctionnement de la technologie Apache Cordova

Le développement s’effectue toujours en trois étapes :
1 – Rédaction du code source
La particularité de l’application mobile hybride est qu’elle est développée avec des langages web. Le contenu web est alors « encapsulé » avec une interface mobile.
Dans le code source, le développeur fait d’abord appel au SDK* de la technologie qu’il utilise (en l’occurrence Apache Cordova). Ce dernier va ensuite appeler les SDK des OS mobiles souhaités pour adapter le code source selon le système d’exploitation.
2 – Compilation du code source
Ce code source est ensuite compilé par Cordova. Selon les parties du code source et les SDK appelés en amont, le logiciel va générer des applications spécifiques aux systèmes d’exploitations visés.
3 – Génération d’une ou plusieurs application(s) mobile(s) hybride(s)
Comme pour les applications mobiles natives générées, on obtient différents fichiers d’exécution de l’application mobile après compilation. Mais le contenu est très différent. Si on y regarde de plus près, on s’aperçoit que le code généré dans ces fichiers est mélangé :
- une partie du code est toujours en langages web ;
- certaines parties restent en JavaScript Cordova ;
- enfin, seule une petite partie du code est du code binaire généré (nécessaire pour utiliser les fonctionnalités du téléphone).
C/ Conclusion
L’application mobile hybride a plusieurs avantages :
- c’est une technologie multi-plateforme, ce qui est un gain de temps considérable si le projet n’est pas trop complexe et ne nécessite pas le développement de plugins spécifiques ;
- les compétences web sont plus répandues que les compétences mobiles, les coûts de développement sont donc généralement moins importants ;
- conçue pour être téléchargeable, l’application mobile hybride peut être monétisée et bénéficie des classements dans les stores.
En revanche, certains inconvénients sont à prendre en compte :
- le code source est mélangé et la compilation se fait en de multiples étapes, ce qui peut fragiliser le fonctionnement de l’application mobile et rendre la maintenance longue et complexe ;
- tout n’est pas réalisable en terme de fonctionnalités avec cette technologie, il faut s’assurer en amont de la compatibilité de votre projet (et de ses évolutions futures !) avec les technologies hybrides. Par exemple l’application peut ne pas supporter toutes les fonctionnalités.
- des contenus trop lourds peuvent avoir de plus forts impacts sur les performances qu’avec une application native ;
- le mode hors-ligne est plus limité et plus délicat à concevoir ;
- enfin, un développement d’application hybride, nous rend dépendant d’un logiciel tiers – en l’occurence Cordova – et donc de sa compatibilité avec les nouvelles versions d’OS.
Ainsi, l’application mobile hybride est techniquement assez limitée, mais elle est tout de même à considérer dans un projet mobile simple qui fait appel à peu de fonctionnalités et ne supporte pas beaucoup de contenus. Dans ce cas, utiliser une technologie telle que PhoneGap ou Cordova peut être un gain de temps et permet de réduire de façon significative les coûts et les délais de développement.
D/ Pour tout comprendre
Glossaire
- Application mobile native hybride : une application mobile est hybride lorsqu’elle est développée à partir de langages web (HTML5, JavaScript, CSS…) et des technologies natives mobiles pour utiliser certaines fonctionnalités du smartphone.
- IDE : logiciel qui rassemble des outils permettant de développer d’autres logiciels tels que des applications mobiles, des logiciels pour ordinateur ou consoles de jeux ou des sites web ainsi que de réaliser des librairies ou des frameworks
- SDK : ensemble de briques pré-construites permettant la programmation pour concevoir des logiciels, jeux, applications mobiles, etc. pour un terminal et/ou un système d’exploitation spécifique.
- Technologie cross-platform : technologie pouvant générer plusieurs logiciels à destination de systèmes d’exploitation différents à partir d’un code unique.
À découvrir également
- Développement d’une application mobile native (1/3)
- Développement d’applications mobiles natives générées (2/3)
- Développement d’une application mobile hybride (3/3) – article ci-dessus
- Retrouvez la liste et le comparatif des différentes technologies cross-plateformes en 2019
- [Livre Blanc – Nouvelle édition] Quelle technologie pour le développement de mon application mobile ?



