Flutter pour le web, connu aussi sous son nom de code Hummingbird, suscite beaucoup d’intérêt et d’interrogation. Encore en version bêta, tout le monde se demande quel potentiel et quel avenir pour ce nouveau langage. Après avoir apporté un vent nouveau sur le monde avec Flutter pour application mobile, peut-il aussi révolutionner le monde du web ?
Flutter, qu’est-ce que c’est déjà ?
Flutter est un framework Google utilisant le langage en DART et le moteur de rendu Skia. Présenté dès 2015, Flutter souffle depuis 2018 un vent nouveau sur le monde des applications mobile, en permettant de réaliser à partir d’un code unique des applications iOS et Android, contrairement à un développement pour application native, en swift pour iOS et Java ou Kotlin pour Android.
Rien de nouveau me direz-vous ? C’est la fluidité et les performances atteintes par cette techno qui ont permis à ce langage de se faire très rapidement une place. Alors que les autres technologies cross-plateformes proposaient une expérience utilisateur peu satisfaisante, ou étaient très limitantes en terme de fonctionnalités ; les applications en Flutter n’ont rien à envier aux applications développées spécialement pour iOS ou Android. Une UX aux petits oignons pour l’utilisateur et un développement rapide pour le développeur.
Flutter web, quelle ambition ?
Flutter a pour ambition de pouvoir générer, à partir d’un même code, aussi bien des applications iOS et Android, qu’une webapp (ou une progressive web app). Imaginez : un site d’actualité qui disposait de versions très similaires de son média en ligne devait pourtant maintenir 3 codes :
- un développement iOS probablement en Swift
- un développement Android en Java ou Kotlin
- un développement web en HTML et CSS
Autant dire que la création de ces 3 plateformes et leur maintenance représentaient un coût très important. Si à terme un seul langage permettait de réaliser les 3 plateformes avec le même niveau de qualité, tout le monde devrait l’adopter.
Oui, mais aujourd’hui, où en est-on de cet ambitieux projet ?
Flutter web bêta : avantages et contraintes
Techniquement, comment ça marche ?
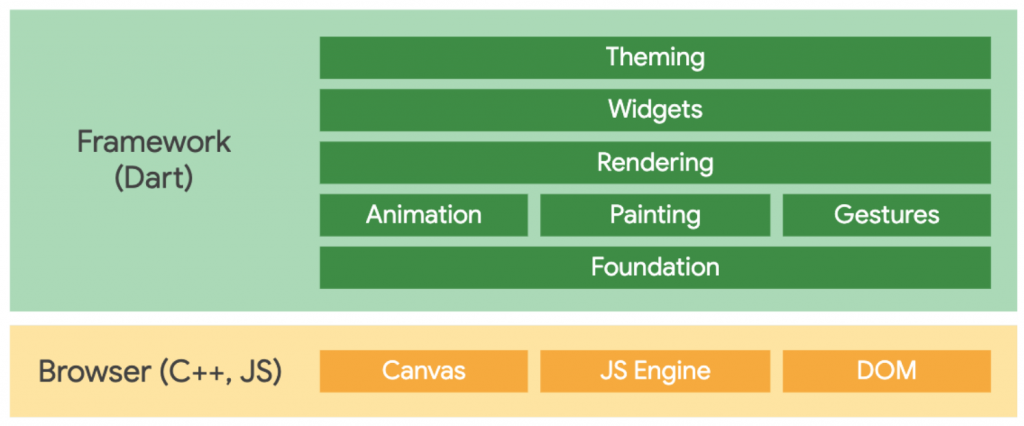
En 2020, l’architecture de Flutter pour le web c’est…

On retrouve ici l’architecture classique de Flutter, basée sur une couche de dessin à l’intérieur d’une surface (ici, tout ou partie d’une page web) sur laquelle le framework en DART prend totalement la main en terme de rendu et d’interactivité.
En terme de développement, lorsqu’on réalise une app mobile, le code du SDK Flutter sur lequel le développeur s’appuie, est commun entre les applications iOS et Android, et les librairies sont presques toutes compatibles avec les deux plate-formes. Le SDK et les librairies à utiliser lorsque l’on veut compiler pour le web sont pour le moment différentes. Le code nécessite donc souvent plus d’adaptations spécifiques pour cette plate-forme.
Les performances sont-elles au rendez-vous ?
D’un point de vue interface, c’est très prometteur. Les composants sont dessinés, ce qui permet de se détacher du cadre HTML5 parfois contraignant en web, et donc d’obtenir une plus grande liberté en terme d’interface et d’animation. Le revers de la médaille, c’est que pour une interactivité “classique” (dont l’utilisateur à l’habitude), il y a de nombreux éléments à ajouter, qui seraient nativement disponibles via l’interprétation du HTML par le navigateur.
Aujourd’hui, Flutter pour le web permet donc plutôt de réaliser des applications centrées sur le pixel, c’est-à-dire sur le design et l’animation : sites vitrine, applications de graphisme, dataviz avec animation… On trouve beaucoup de jolies démonstrations en terme de rendu, mais ce genre d’animations, aussi impressionnantes soient-elles, ne sont pas utiles pour remplir les objectifs fonctionnels de la plupart des applications.
Par ailleurs, l’usage de Flutter consomme beaucoup de ressources par rapport à ce qu’il se fait habituellement pour une web app ou un site web. On souhaiterait que ces performances de dessin soient à la hauteur de ce qu’on peut atteindre en mode natif mobile, lorsque l’on se base directement sur le moteur de rendu OpenGL, mais ce n’est pas encore le cas dans la page web. Cependant, Google travaille actuellement sur un nouveau moteur CanvasKit qui s’appuiera sur le WebGL et WebAssembly afin d’accéder aux couches de rendu bas-niveau dont les performances seront alors comparables à celles que l’on retrouve en application mobile Flutter.
Flutter est toujours en version beta, il est donc normal d’y trouver encore de nombreuses limitations, mais il est cependant intéressant de suivre les évolutions de cette techno pour, peut-être demain, pouvoir réaliser les 3 types d’interfaces à partir d’un même code. Affaire à suivre…



