Dans le cadre de la refonte du site e-commerce bessec-chaussures.com, Mobizel a réalisé la conception fonctionnel, le design et l’intégration graphique. Nous avons mis en place une démarche de conception UX. Le projets s’est déroulé en 5 étapes :
- Recherche UX
L’objectif était de définir les besoins des utilisateurs, actuels et futurs, pour optimiser leur expérience. Après avoir réalisé plusieurs entretiens auprès des vendeu·rs•ses et client•e•s, nous avons établi les personas. - Conception fonctionnelle
À partir des personas, nous avons réalisé les storyboards du site, c’est-à-dire les scénarios d’utilisation. Complété par un benchmark, cela a permis de réaliser les interfaces sous forme de wireframes (appelés aussi maquettes fil de fer) et de définir les fonctionnalités d’après les besoins utilisateurs. - Maquettes graphiques
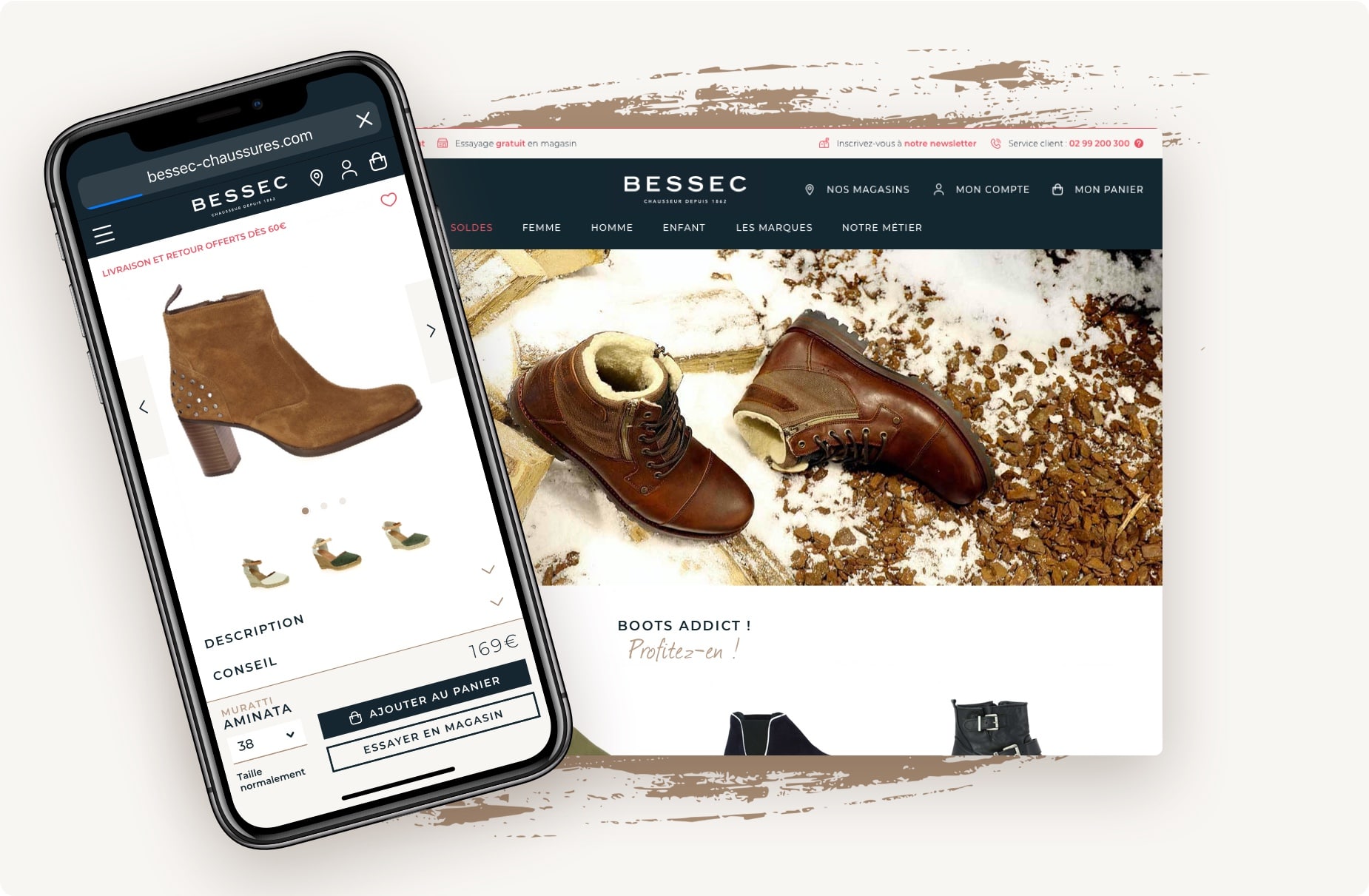
Sur ce projet, l’enjeu était de transmettre sur le site, la nouvelle image de la marque Bessec, déjà présente en magasin. Les maquettes graphiques ont été réalisées par notre binôme de designer, qui ont collaboré grâce l’outil Abstract. Ce « Github » pour les designers permet de mettre en place un versioning des maquettes et de travailler en coopération, au sein de l’équipe design mais également avec notre Product Owner.
- Tests utilisateurs
Avant intégration des maquettes graphiques, nous avons utilisé l’outil Marvel app pour réaliser des tests utilisateurs à partir d’un prototype graphique. Cela nous a permis de valider ou invalider certaines hypothèses graphiques et fonctionnelles. La richesse des discussions autour des tests a également permis d’ajouter quelques bonnes idées suggérées par les testeurs. Nous avons donc modifié les maquettes en conséquences et finalisé la phase d’UX design. - L’intégration graphique
La dernière étape de réalisation sur ce projet était l’intégration des maquettes graphiques en HTML5 et CSS3. Réalisée à l’aide du framework vue.js, nous avons pu ensuite livrer notre intégration à l’équipe de Net-helium qui a pris la suite pour la partie technique.



