Trouver l’arrêt de bus le plus proche, afficher un itinéraire, chercher un service quelconque à proximité…etc. Autant de pratiques qui ont modifié notre mobilité sur le territoire. Plus la peine de faire 4 fois le tour d’un quartier pour trouver un distributeur de billets, une pharmacie ou encore une boulangerie, avec tous les services de géolocalisation qui prolifèrent, ce temps est révolu.
Pour les nostalgiques ou les aventuriers, il est toujours possible de garder son smartphone en poche et de ne pas l’utiliser pour profiter des joies des découvertes urbaines inopinées. Quoi qu’il en soit, la multiplication des données géolocalisées a considérablement enrichi les cartes des territoires. Pour faciliter un usage en mobilité, il est nécessaire d’optimiser l’affichage de ces données et cela ne s’avère pas toujours facile lorsque les informations sont nombreuses.
L’affichage des données sur mobile
Il existe différentes manières pour palier le manque de visibilité sur un écran de smartphone. Voici quelques exemples :
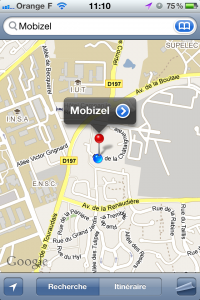
– Une barre de recherche
Classique, mais efficace, la barre de recherche permet à l’utilisateur d’afficher un nombre réduit de points d’intérêt. Par exemple, s’il cherche une entreprise en particulier dans un annuaire de référence, l’utilisateur verra une punaise et une seule s’afficher sur la carte localisant le siège social de cette entreprise.
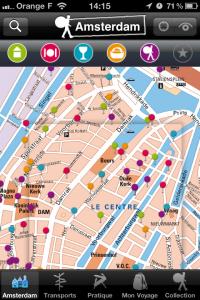
– Des filtres
En fonction des besoins de l’utilisateur, les filtres permettent de cibler et réduire le nombre de résultats affichés.

Sur cette vue d’ensemble, nous pouvons observer la totalité des points d’intérêt dans un espace géographique donné.

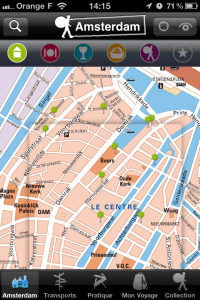
Sur cette vue avec les filtres, seule une catégorie de points est affichée (points verts).
Ce système est intéressant et permet à l’utilisateur d’afficher qu’une partie de la totalité de l’information accessible. Il visualise donc les données à travers un spectre qu’il a lui même déterminé.
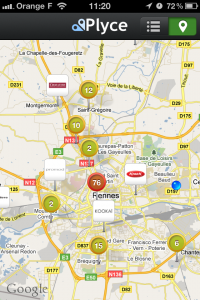
– La clusterisation
Cette solution permet de regrouper les données afin d’éviter la surcharge informationnelle sur une carte. Le mot anglais « cluster » signifie « grappe » en français. La clusterisation est finalement une grappe de données réunie sous une même entité. Comment ça marche ?

Le point rouge indiquant « 76 » regroupe en un seul point 76 autres points. Lorsque l’utilisateur clique dessus le degré de précision augmente jusqu’à afficher un seul point d’intérêt.
La carte est claire et met bien en évidence les zones chaudes (très concentrées en points d’intérêt) et les zones froides (peu concentrées en points d’intérêt). D’ailleurs, la plupart du temps, le code couleur utilisé reflète bien cette répartition : des points rouges pour regrouper un grand nombre de données, des points verts pour regrouper un plus petit nombre de données.

S’adapter au mobile
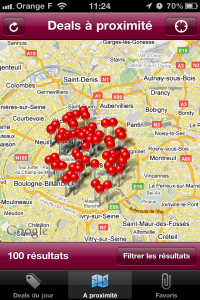
Intérêt de la clusterisation ? La réponse en image
Cette carte affiche des informations non clusterisées. Nous voyons bien la grappe de données qui donne une impression d’abondance mais qui ne facilite pas la lecture.

La clusterisation des données géographiques n’est pas nouvelle mais apparaît de plus en plus dans les applications mobiles.
Les contraintes du mobile
Nous avons vu qu’il existait différentes manières d’afficher l’information géolocalisée. Afin d’optimiser la lecture des données cartographiées, il faut penser aux usages en mobilité et bien sûr à tout ce que cela entraine :
1 – Une petite taille d’écran
L’écran d’un smartphone est petit. Il faut en tenir compte. Le contenu doit être adapté à la taille de l’écran tout en étant exhaustif.
2 – Vite, vite, vite !
Le mobinaute est un être impatient. S’il cherche une information il a envie de la trouver vite et sans trop faire d’efforts. Le contenu doit être accessible en quelques clics et doit être en adéquation avec la recherche effectuée.
3 – Une navigation intuitive
En lien avec le point 2, pour ne pas « enrager » le mobinaute, il faut penser simple et bien hiérarchiser l’information. La navigation à l’intérieur de l’application doit favoriser l’accès aux contenus recherchés. Sur une carte, si l’utilisateur a effectué une recherche spécifique il doit visualiser un point d’intérêt.
4 – Un zoom adapté
Lorsque le mobinaute cherche un acteur rennais par exemple, il n’a pas envie de voir apparaître sur son écran de smartphone toute la carte du territoire français avec une punaise sur Rennes car si c’est le cas, il devra zoomer plusieurs fois avant d’atteindre le degré de précision qu’il souhaitait. Résultat des courses : perte de temps et de patience. A contrario, si le zoom est déjà réglé de manière à ce que le mobinaute ait un affichage fin de l’information recherchée, la satisfaction et l’expérience utilisateur est bien meilleure.
Finalement, comme dans toute application mobile, il est nécessaire d’avoir une réflexion en amont quant au contenu affiché à l’écran et au chemin de navigation pour y parvenir.
Gardez toujours cette phrase à l’esprit : il faut penser « usages en mobilité ».