Pourquoi les illustrations sont-elles aussi tendances ces dernières années, au point que l’on en retrouve partout sur les sites web et applications qui nous entourent ?
En effet, encore plus que les photos, elles permettent de développer un univers entièrement sur-mesure, adapté à votre projet et à votre identité visuelle. Elles jouent également un rôle dans l’expérience utilisateur, puisqu’elles viennent souvent appuyer un message fort ou une action à réaliser pour favoriser la compréhension ou bien créer de la satisfaction, de la confiance, et de l’émotion : les clés permettant de fidéliser vos utilisateurs et utilisatrices !
C’est quoi, une illustration ?
Nous parlons d’illustration dès qu’il s’agit d’ajouter du visuel dans une page ou un composant d’interface. Contrairement aux icônes ou pictogrammes, dont le but est de faire passer un message très rapidement, les illustrations vont appuyer un texte pour le rendre plus attractif et jouer avec les émotions de vos usagers.
Ces petites scènes dessinées peuvent vraiment avoir un impact sur la perception et l’usage de votre produit puisqu’elles vont générer de l’attractivité et pourront donner à vos utilisateurs et utilisatrices l’envie de revenir. Comme quoi, elles ne servent pas qu’à faire joli !
Pour parler d’un cas concret, sur le projet Pill’Oops (une app d’aide à la prise de pilule contraceptive), nous avons réalisé une petite mascotte illustrée qui intervient régulièrement dans l’application : lorsque vous souhaitez modifier ou créer un rappel, ou que vous changez de pilule par exemple. Ce personnage permet de contextualiser les différents messages présents dans l’app. On parle de design émotionnel ; après tout, c’est à des humains que l’on s’adresse !
Comment les utiliser ?
Au fil des projets, nous avons identifié quelques cas classiques où nous jugeons pertinent d’afficher une illustration, plus ou moins complexe selon les cas, qui peuvent réellement contribuer à l’effet “waouh” souvent convoité !
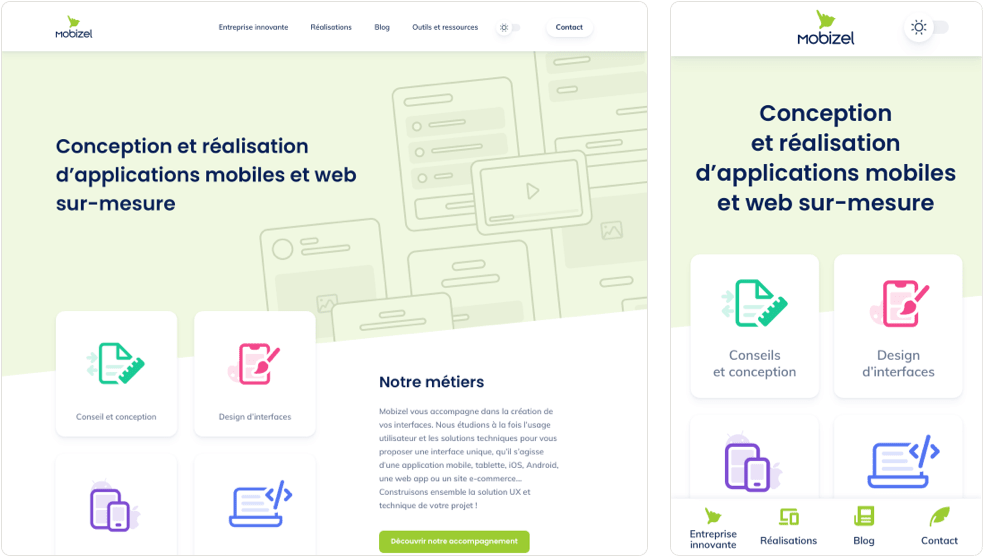
La home
On voit de plus en plus souvent sur les pages d’accueil des headers fonctionnellement simples mais très graphiques, avec un large titre et une belle illustration derrière. De quoi marquer tout de suite vos visiteurs !

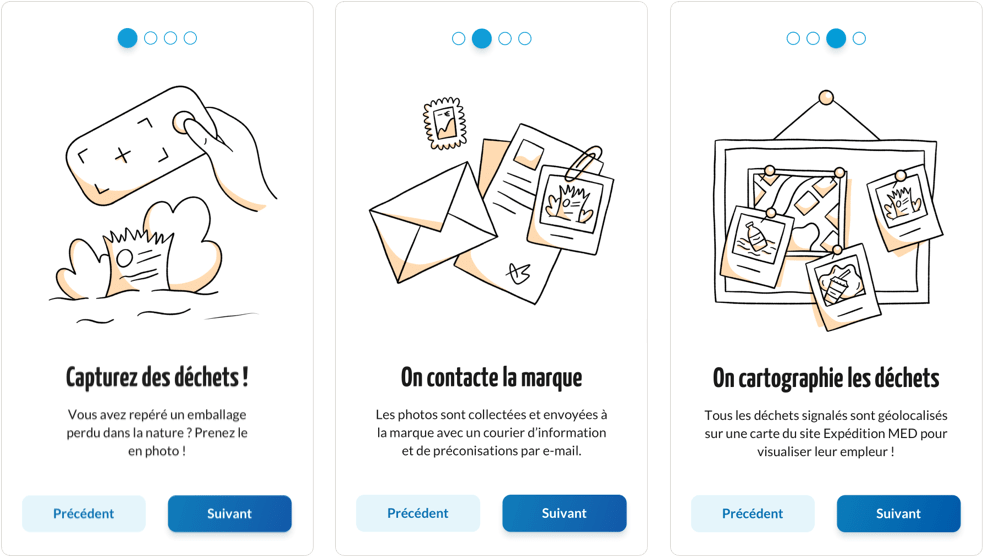
L’onboarding
Les applications que nous créons contiennent de plus en plus d’onboarding, que ce soit en web ou en mobile, et c’est tant mieux ! C’est l’endroit parfait pour y positionner de jolies illustrations, car c’est ici que vous pouvez décrire les différentes fonctionnalités de votre app / site. Plus sophistiqués que des captures d’écran, ces visuels peuvent aussi avoir l’avantage de ne pas nécessiter de traduction.
D’ailleurs, nous avons rédigé un article avec tous nos conseils pour concevoir le meilleur onboarding possible.

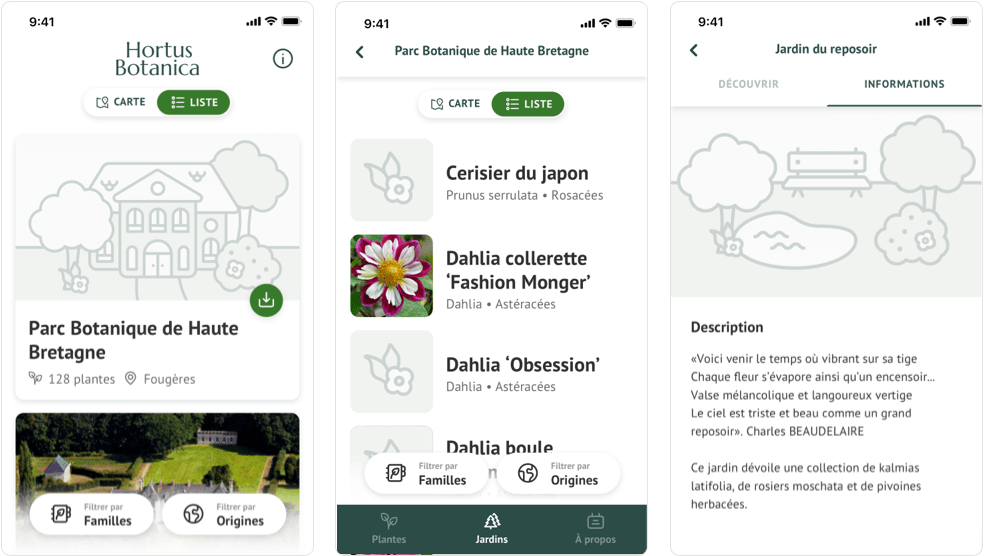
Les placeholders
Les placeholders, ce sont ces éléments qui vont être remplacés par une image via une action de l’utilisateur. En attendant qu’elle soit là, on peut utiliser un joli visuel pour suggérer le contenu attendu. On peut aussi parler des empty states (états vides), qui peuvent également accueillir une belle image pour rendre un écran, certes vide, plus attractif !

Les messages de confirmation / d’erreur
Un exemple que nous aimons beaucoup, c’est l’ajout d’une illustration dans une pop-up de validation ou d’erreur. Il n’est pas toujours facile de signifier à la personne qui remplit un formulaire qu’un champ contient une erreur, et parfois certaines actions méritent une sorte de belle récompense ; alors les illustrations couplées à un beau wording permettent de tout de suite comprendre le propos et de créer de l’empathie !
Où trouver ses illustrations ?
Les banques d’illustrations
Voici quelques banques d’illustrations que nous utilisons ou conseillons à nos clients pour leurs projets. Qu’elles soient gratuites ou payantes, assurez-vous de posséder les droits d’utilisation de ces images, car elles peuvent être soumises aux droits d’auteur.
- undraw.co propose un large choix d’illustrations gratuites, libres de droit et vectorielles ; c’est à dire qu’un·e graphiste peut les télécharger et les éditer ou bien vous pouvez les utiliser sans forcément devoir posséder de logiciel de graphisme en choisissant une couleur dominante pour télécharger les visuels que vous souhaitez directement en SVG ou PNG.
- blush.design vous permet de créer des illustrations à partir d’une collection pour créer une scène personnalisée ; entre les expressions du visage, les coiffures ou encore les décors, il y a plein de combinaisons à créer !
- drawkit.io contient un large choix de thèmes et styles d’illustrations (souvent gratuites), vous trouverez forcément ce qu’il vous faut.
Une précision importante : si vous envisagez d’intégrer des illustrations dans votre projet, veillez à sélectionner des illustrations qui soient toujours dans le même style graphique et avec la même palette de couleurs, par cohérence. Et si vous ne trouvez pas exactement ce que vous recherchez, il existe une autre solution…
Créez-les vous-mêmes !
Les illustrations peuvent vraiment refléter votre identité visuelle et appuyer vos valeurs. Quoi de mieux que des illustrations sur mesure pour les créer à votre image ? Le travail d’un illustrateur ou d’une illustratrice demande un budget un peu plus conséquent, mais le résultat n’en sera que meilleur !
Que vous utilisiez des illustrations existantes ou que vous en dessiniez de toute pièce, il est important de veiller au message que vous allez véhiculer. Nous vous recommandons notre article sur le design inclusif pour faire le plein de bonnes pratiques avant de vous lancer.
Vous souhaitez ajouter des illustrations à votre projet ? N’hésitez pas à nous contacter !



