L’UX design, on en parle beaucoup, mais qu’est-ce que c’est déjà et pourquoi c’est apparement si bien ? En quelques mots, il s’agit de porter une attention particulière aux USAGES de vos utilisateurs. C’est le facteur fondamental pour réussir sa création d’interface mobile ou web ! Designers, développeurs, clients, chefs de projets et autres acteurs de la conception, nous pensons trop souvent avoir toutes les cartes en main pour produire le meilleur résultat possible. Et pourtant…

Beaucoup d’informations cruciales nous échappent, pour la simple et bonne raison que nous ne sommes pas l’utilisateur final de l’interface. Les besoins, comme les contextes d’usages, sont une mine d’informations intarissable qu’il serait dommage de ne pas exploiter si l’on souhaite tout le bonheur du monde à son interface.
C’est l’occasion de rappeler que tout ce travail autour de l’UX doit se faire sans jugement et avec éthique, de façon à ne pas biaiser les résultats obtenus. Cette démarche n’a pas pour vocation de chercher à entendre ce que l’on a envie d’entendre. C’est un travail de recherche comportant son lot de remise en question. Suivez le guide !
1. La recherche secondaire
“Trouver, c’est avant tout chercher”. Oui ! Mais comment chercher justement ?
Une première phase de ce travail réside dans la recherche secondaire. C’est le moment d’aller en quête des données “pré-mâchées”. Quoi de mieux qu’Internet pour aller à la recherche de ce qui nous intéresse et que d’autres avant nous ont pu résumer. Il est judicieux à ce stade d’aller faire le tour des enquêtes et études effectuées par des organismes de sondages (IPSOS, INSEE, Médiamétrie…) ou des laboratoires d’étude des usages à l’instar de Personae User Lab et son “Baromètre 2016 d’observation des usages mobiles“.
S’attarder sur ce que font les autres par la pratique du benchmark s’avère plutôt futé. On apprend beaucoup des autres. Sans parler de les copier évidemment, identifier les erreurs qu’ils ont pu commettre, comme ce qui marche plutôt bien sur leurs interfaces, a vraiment du bon.
En ce qui concerne le mobile applicatif, nous passons forcément par la case “stores d’applications”. C’est un espace virtuel de relation privilégié avec nos utilisateurs. On va pouvoir y lire leurs retours, qu’ils soient bons comme mauvais au sujet de notre application. Évidemment c’est surtout le mauvais qui va nous intéresser le plus. Pas pour nous faire du mal, non, mais parce que c’est l’occasion de croiser des retours multiples faisant échos à un problème commun. Qui sait, votre idée de prochaine fonctionnalité de malade est peut-être là sous vos yeux. Il serait dommage de passer à côté non ? La même mécanique se produit sur les réseaux sociaux comme Twitter ou Facebook. Profitons-en.
Pour finir sur les données secondaires, n’oubliez pas les outils de statistiques comme Google Analytics qui offrent de nombreux résultats chiffrés et concrets des usages.
2. La recherche primaire
On ne va pas s’arrêter en si bon chemin. Pour affiner notre connaissance des usages rien ne vaut d’aller dialoguer directement avec nos utilisateurs. Envoyer une enquête utilisateur va nous permettre, après synthèse des retours, d’obtenir un grand nombres d’informations très intéressantes. On en saura alors plus sur leur profil (âge, équipement, OS utilisés, localisation…), leur usage de notre interface (fréquence d’usage, connexion…) et leur opinion (ce qu’ils aiment le moins, leurs intérêts, idées…).
Dans la vraie vie, les rencontrer lors d’interviews, ou les suivre lors de leurs usages avec la pratique du shadowing permet de cibler des points d’amélioration encore plus précisément. Le contexte est extrêmement important dans la compréhension de l’usage. On va ainsi relever des blocages concrets en observant la personne, le tout sans intervenir afin d’obtenir une analyse la plus fiable et proche de la réalité possible. En ce qui concerne le mobile, le shadowing prend tout son sens, tant notre smartphone peut-être utilisé partout, de la cuisine à la rue en passant par le boulot ou même les WC pourquoi pas. Tous ces lieux comportent des sources de parasites et des usages bien différents qu’il s’agit de cerner et prendre en compte.
3. La restitution
Toutes ces informations vont maintenant nous servir à concevoir ce que l’on appelle des personas. Ce sont des représentants de nos cibles. Construits sur la base de nos synthèses de recherches précédentes, ils doivent être crédibles de manière à constituer de vrais relais de l’identité de notre cible auprès de l’équipe de conception comme de développement tout au long du projet.
Une photo, un nom, son âge, ou encore une biographie par exemple sont des composants de base d’un persona. Il n’y a toutefois pas une seule et unique façon de concevoir un persona. L’exemple de ceux utilisé par Mailchimp va dans ce sens, puisqu’ils sont beaucoup plus léger en terme de contenu tout en offrant la part belle au visuel et la personnalisation.

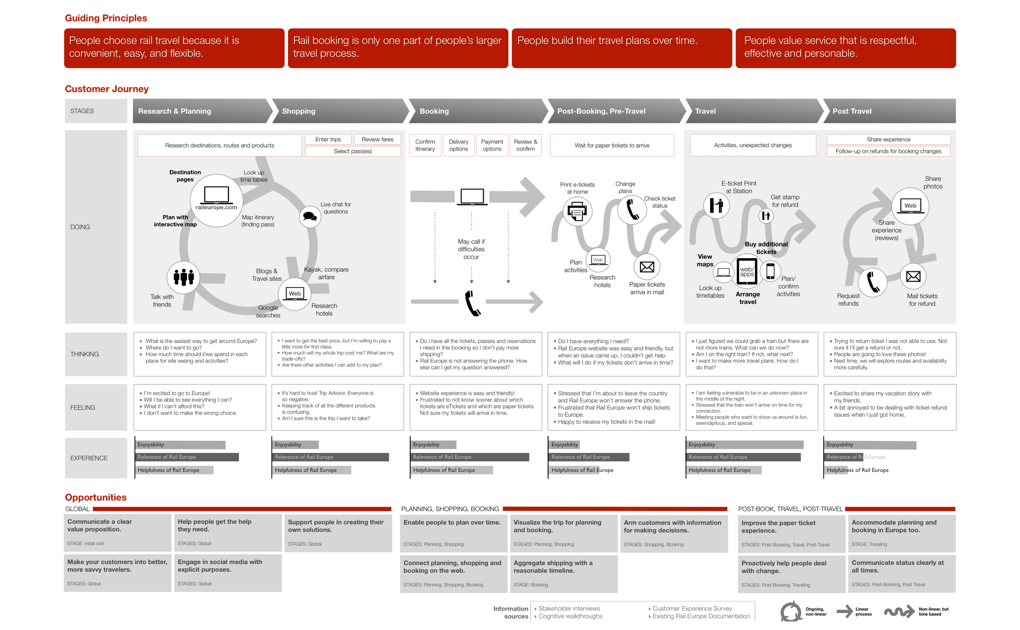
La conception d’un parcours utilisateur va également permettre d’identifier des scénarios d’usages et les besoins de nos cibles. Il existe différents formats de cartographie de l’expérience allant de schémas simples à des élaborations beaucoup plus complètes et sophistiquées.

4. La conception
C’est à ce moment là que nous pouvons commencer à appliquer ce que nous avons appris auparavant et mettre en forme des pistes sous formes de maquettes graphiques, de wireframe ou de POC (Proof Of Concept). À partir de ceux-ci les échanges sur l’interface avec les utilisateurs va prendre des formes différentes mais toujours dans une démarche d’optimisation de l’expérience utilisateur et sans jugements portés aux réactions des utilisateurs.
On fera alors participer des utilisateurs correspondant à nos personas à des séances de brainstorming, ou focus group, pour produire un grand nombre de solutions à un problème donné de l’interface. Des séances de tests utilisateurs vont d’autre part, mettre entre les mains d’utilisateurs au profil correspondant à la cible les premières maquettes de l’interface. Des scénarios du type “Ajouter tel produit en 3 exemplaires au panier” pour une application marchande vont ainsi leur être soumis. On va relever les réactions à l’usage (verbales et non-verbales) ainsi que les blocages rencontrés. Le tout sans intervenir, pour ne pas fausser le test.
On pourra également procéder à des tests A/B (ou A/B testing) dans le but de mettre en concurrence 2 écrans ou 2 fonctionnalités afin d’en garder la meilleure… “jusqu’à la prochaine itération”.
Et… Continuer encore et toujours !
Lorsque le service sort enfin, après tout le travail de conception et de développement réalisé en amont, ce n’est toujours pas fini ! L’utilisateur, son contexte, ses besoins, les technologies, les normes… Tout cela évolue, il faut donc continuer à reproduire les pratiques au cours d’itérations qui permettront de prévoir les futures améliorations et fonctionnalités du produit.
Rédacteur de ce billet : Damien Legendre (co-fondateurs du collectif UX Rennes), dans le cadre de la 30ème édition du Mobile Monday à la French Tech Rennes Saint-Malo.



